Day 7, 8, 9 - 100DaysOfCode 🤖🦾
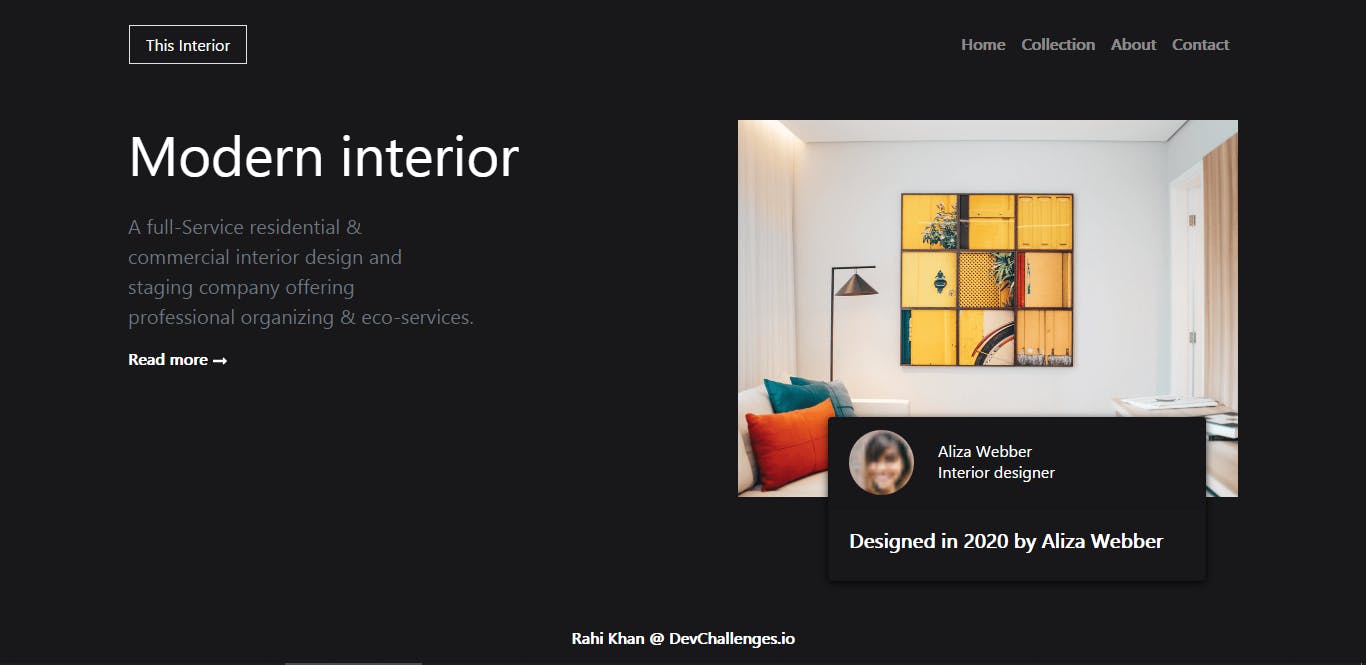
Completed another challenge from Devchallenges.io using Gatsby.js, Bootstrap and React Bootstrap.
The craziest part was I couldn't figure out how to overlap the card on the image responsively and without breaking the layout. It took me several hours and not to mention a hell lot of Googling around to finally figure out the answer was "negative margins" 🙃
But I guess ya'll can relate? 🙃

Check out the Github Repo and Demo
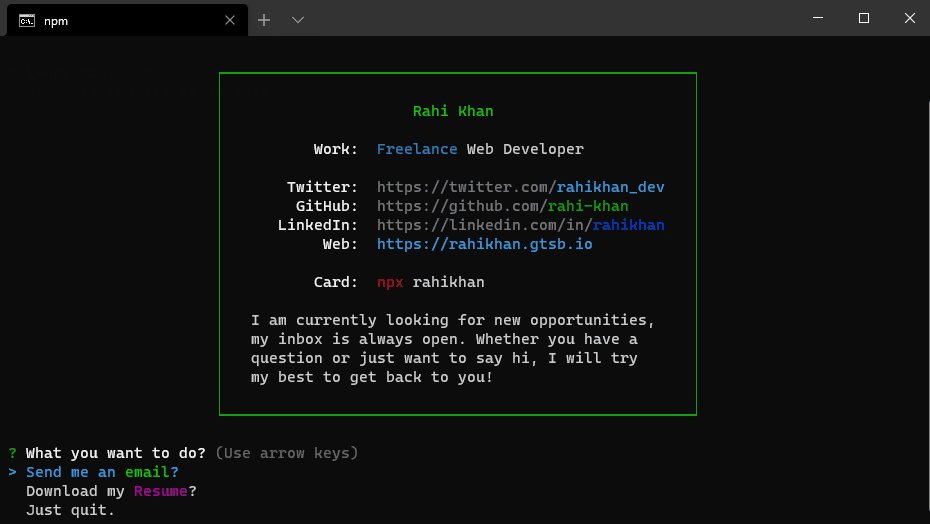
Also made an NPX business card for myself which you can find here and read more about it on my previous blog and create your own 😉